HTML + CSS 实现一个酷炫的夜间模式切换动画
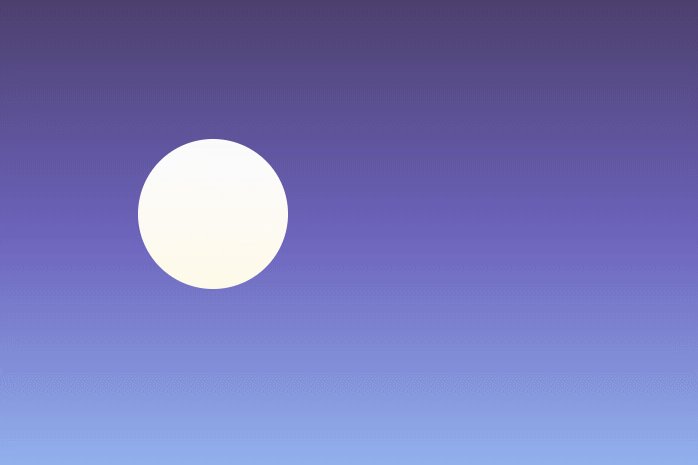
摘要: 一个白天的背景,再加一个黑夜的背景。黑色背景的堆叠顺序高于白色背景。当场景由白天转为黑夜时,黑色背景由透明逐渐转换为不透明,形成昼夜更替的效果。
实现原理背景切换:一个白天的背景,再加一个黑夜的背景。黑色背景的堆叠顺序高于白色背景。当场景由白天转为黑夜时,黑色背景由透明逐渐转换为不透明,形成昼夜更替的效果。 日月变换:“太阳”和“月亮”其实是同一个元素,昼夜更替时将它所处的 * 该动效的实现方式及配色来自 codepen 上的一个示例,我将其进行了修改和精简。 动画演示代码示例HTML
最新评论 |














电脑浏览网页时无法使用QQ快捷登录打开处理
给新入坑互联网开发小白的建议——服务器选