纯CSS实现简单的打字效果
摘要: 只需要几行代码就可以实现简单的打字效果哦~怎么样,好玩吗~
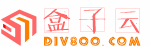
CSS代码: .print { width: 100%; white-space: nowrap; overflow: hidden; -webkit-animation: dy 3s steps(60, end) infinite; animation: dy 3s steps(50, end) infinite; } @-webkit-keyframes dy { from { width: 0; } } @keyframes dy { from { width: 0; } } HTML中插入标签 <p class="print">只需要几行代码就可以实现简单的打字效果哦~怎么样,好玩吗~</p> 只需要几行代码就可以实现简单的打字效果哦~怎么样,好玩吗~ |
上一篇:网络安全技术专业术语下一篇:CSS伪元素实现毛玻璃透明效果















电脑浏览网页时无法使用QQ快捷登录打开处理
给新入坑互联网开发小白的建议——服务器选